JEST 테스트결과를 HTML로 보여주자!
소개
이번 2주차에 우아한테크코스 프리코스를 진행하면서 추가된 요구사항이 있었습니다.

이 부분에서 Jest를 이용하여 본인이 정리한 기능 목록이 정상적으로 동작하는지를 테스트 코드로 확인하라고 쓰여져 있었습니다.
Jest를 간단하게 소개해보자면 Jest는 Facebook에서 만든 Javascript 테스트 라이브러리 입니다. React나 Vue,Node.js 등 다양한 환경에서 사용할 수 있습니다.
주로 단위 테스트, 통합 테스트, 스냅샷 테스트 등 다양한 테스트 유형을 지원합니다.
또한 mocking,stubbing,spying을 위한 기능도 포함되어 있으며 , CLI를 통해 테스트를 실행하거나 결과를 확인할 수 있습니다

위와 같이 테스트 결과가 vscode에서 보여집니다. 물론 좀더 세부내용을 보여지게 jest를 실행하는 package.json에서 --verbose를 추가하여 상세하게 보여질순 있지만 워낙 테스트 케이스들이 많으면 한눈에 보기 힘들 정도 입니다. 그래서 저는 이와 같은 불편함을 해결할 방법을 찾던 도중 jest-html-reporters 라는 라이브러리를 발견하였습니다.
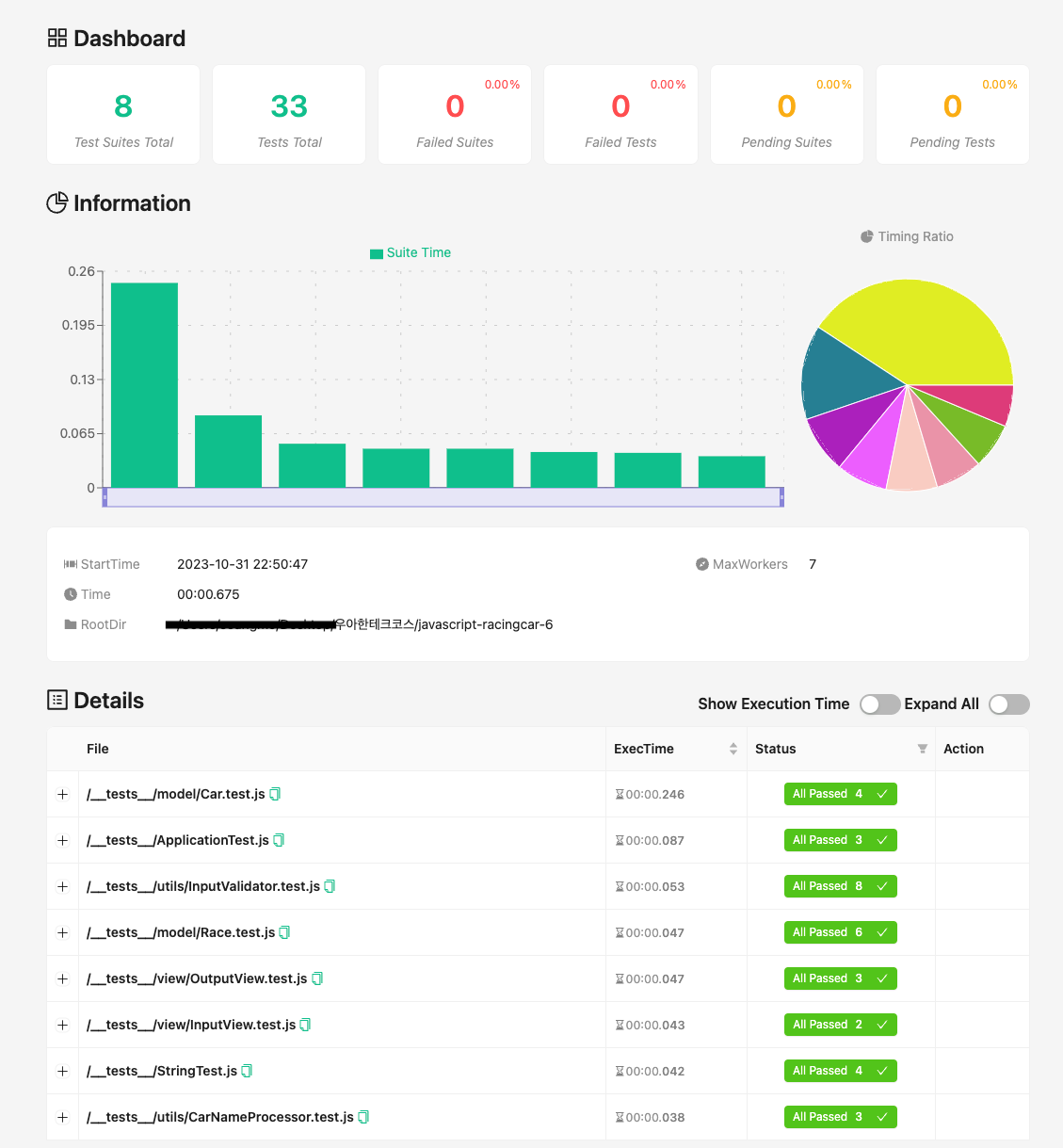
jest-html-reporters 라이브러리는 테스트 결과를 HTML 형식으로 깔끔하게 보여줍니다.
설치 방법
npm install jest-html-reporters --save-dev위의 명령어를 통해 jest-html-reporters 를 설치합니다.
이제 프로젝트의 루트폴더에 jest.config.cjs를 만들어 줍니다.
( CommonJS 스타일로 작성하였기 때문에 cjs확장자로 만들었습니다. js파일로 만들어도 무방합니다.)
module.exports = {
reporters: [
'default',
[
'jest-html-reporters',
{
publicPath: './html-report', // HTML 리포트를 저장할 디렉터리 폴더 입니다
filename: 'report.html', // 생성될 HTML 파일의 이름입니다
openReport: true, // 테스트 종료시 HTML을 열어서 결과를 보여줍니다.
includeFailureMsg: true, // 실패한 테스트 케이스의 실패 메시지를 포함시킵니다.
expand: true, // 테스트 스위트(상세 보기)를 확장할지 여부를 설정합니다.
},
],
],
};
+ 우아한테크코스 프리코스 에서는 package.json에서 scripts설정에 Jest 테스트 실행도구를 관리하고 있습니다.
--config 옵션을 설정하여 Jest 설정 파일의 경로를 지정할 수 있습니다.
{
"scripts": {
"test": "jest --config=jest.config.cjs --detectOpenHandles"
},
}npm test // npm test를 vscode 터미널에 입력하여 Jest 테스트를 실행시켜줍니다.결과

위에 보시는 것 처럼 jest-html-reporters 라이브러리를 통해 Jest 테스트 결과를 시각적으로 향상시키면서 테스트 결과를 쉽게 공유할 수 있습니다.
추가 자료